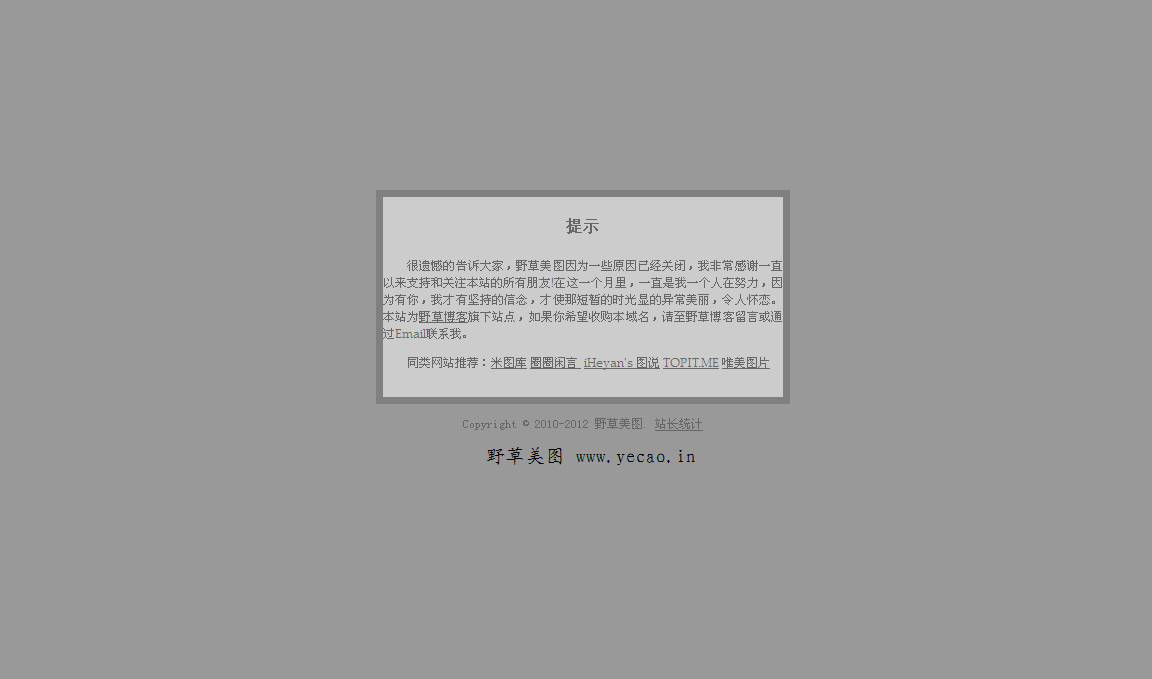
制作的第一个可以见人的网页
点击图片可放大查看,虽然只是一个单页,但这是我昨天用了几个小时做出来的网页。我花了很长一段时间在网上搜代码,其中就包括Div怎么上下左右居中,这是我用的CSS:
#tishi{
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
width:400px;
height:200px;
border:7px solid #808080;
text-align: center;
background-color: #CCC;
color: #666;
}是搜索的不是自己写的,大部分看得懂,只有margin这个有点不懂,不知道为什么会这么用,现在还在摸索。 还有一段代码也是我找了非常久的,就是鼠标停留在链接上的时候链接颜色转变,代码如下:
a:link {color:#666;} /*链接原颜色*/
a:visited {color:#666;} /*链接访问后颜色*/
a:hover { color:#333333;} /*鼠标停留在链接上的颜色*/
今天重新看了下CSS感觉写的很不好,每段文字我都为它单独添加了CSS,里边有些属性是一样的,比如字体大小、首行缩进、字体、颜色,所以代码重复了,或许直接在body里设置会更好,减少了体积。总的来说我还是挺满意的,毕竟第一次自己动手做嘛!

可以复制粘帖就可以了
出发点不一样吧,我是对代码感兴趣不是对建站感兴趣~
啊,这样很厉害啊
一定很有成就感。。。。
那是!成就感大大地。
对于我这样的菜鸟来说,直接表格,表格再表格~ - -!
我刚开始表格都不晓得...
margin 我习惯叫外间距
padding 我习惯叫内填充,也有人叫补丁。。。
这两个对比着效果学习 记忆会比较深刻
a标签还有个a:active{}表示按下时的样式
学习了,谢谢!