
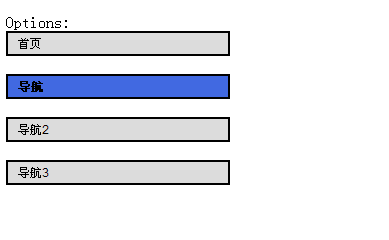
方框背景默认是全灰色的,当鼠标停留在方框内,颜色就变化成蓝色。CSS代码如下,效果图如上。
a {color: black;
font: 12px Arial,Helvetica,sans-serif;
text-decoration: none;
border: 2px solid black;
display: block;
width: 200px;
padding: 3px 10px;
background: #dcdcdc;}
a:hover, a:active, a:focus {
background: #4169E1;
font-weight: bold;
这个风格火了...
异常火
的确,灰常火...
CSS美化方面,也是我比较差的。
学习了,我也去搞下
css这个很有用,但是我却不会玩。